There is a new responsive layout workflow that works with stacks and padding.
Previously, by default, Web Export supported without much effort, flexible layout using anchors and constraints, fixed positions and fixed sizes.
You could also make multiple versions of an artboard for different sizes of display using Single Page using Media Queries.
You could also use the page scaling option to scale a page up or down by enabling the Scale, Scale by width and Scale by height options.
But if you wanted to make a page grow in height and reflow with content it took a bit more work.
To do so you would have to turn off fixed sizes and fixed positioning for each item, switch from absolute positioning to relative and so on. Or switch off ALL CSS and use Markup only mode. It could take a lot of work.
This is no longer the case!
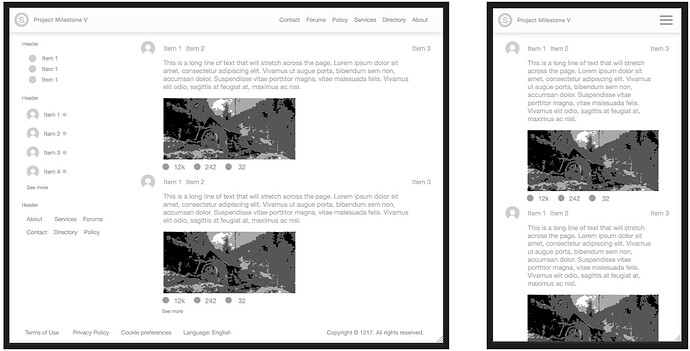
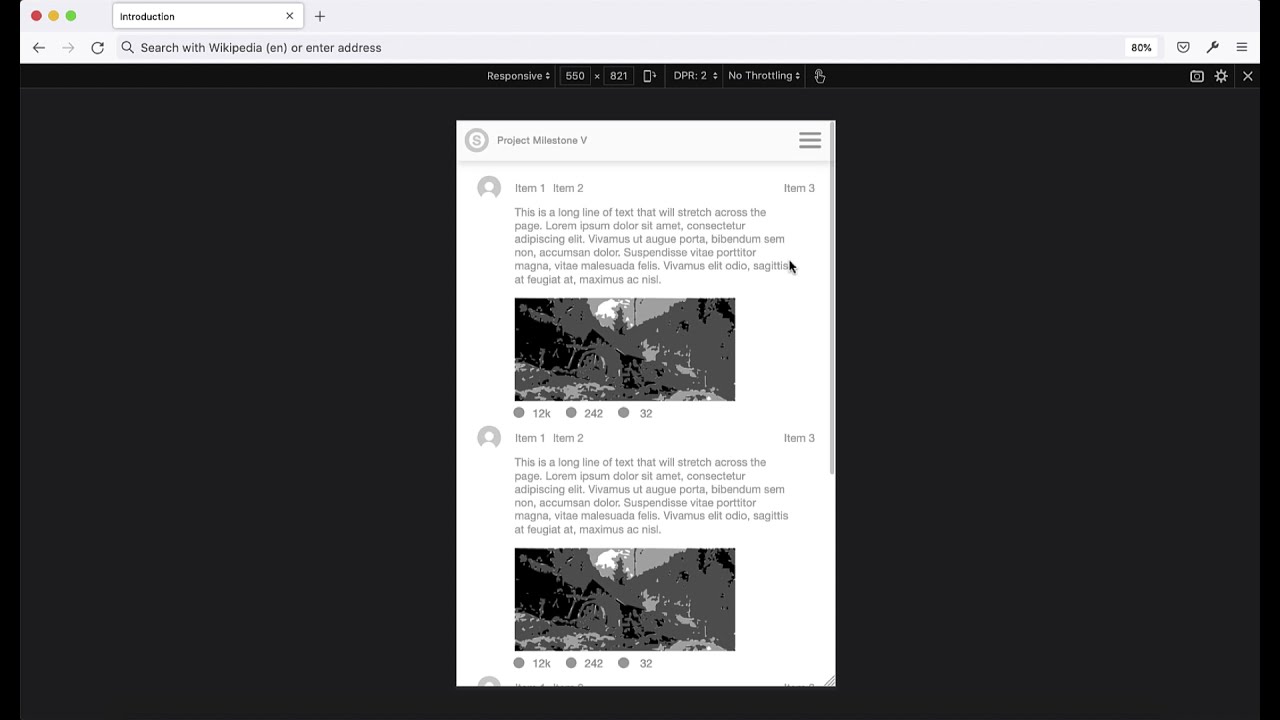
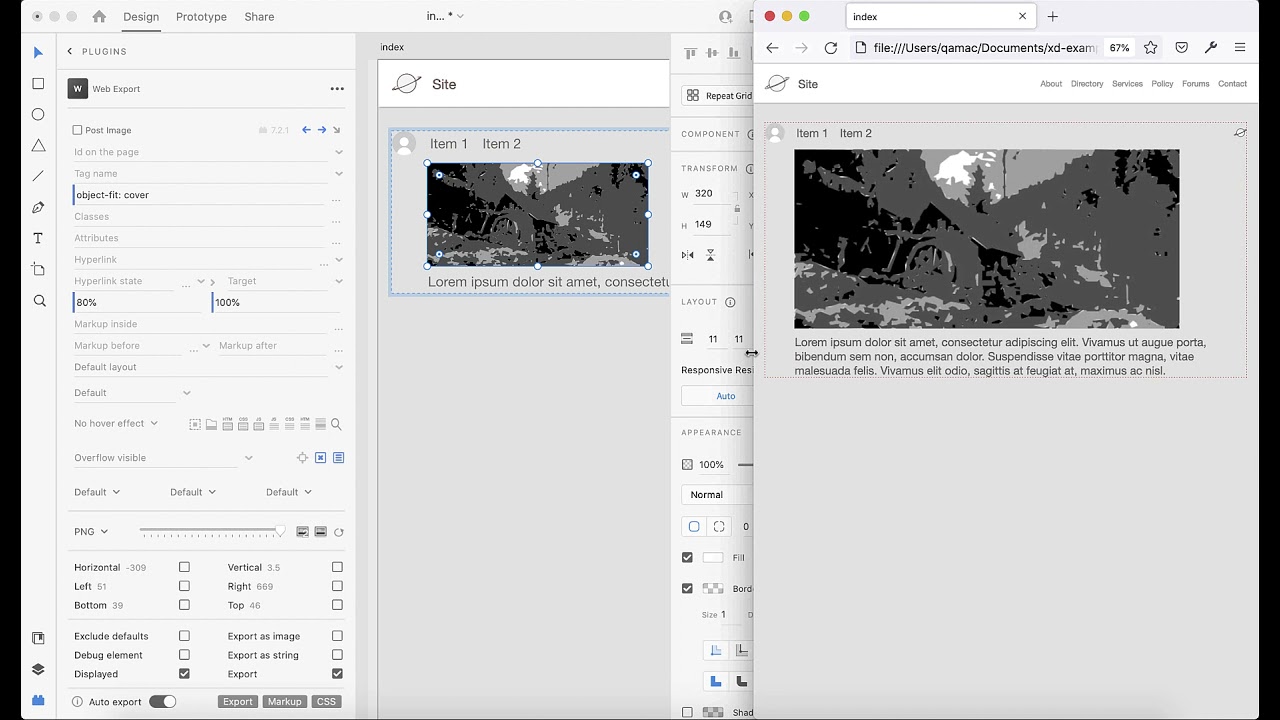
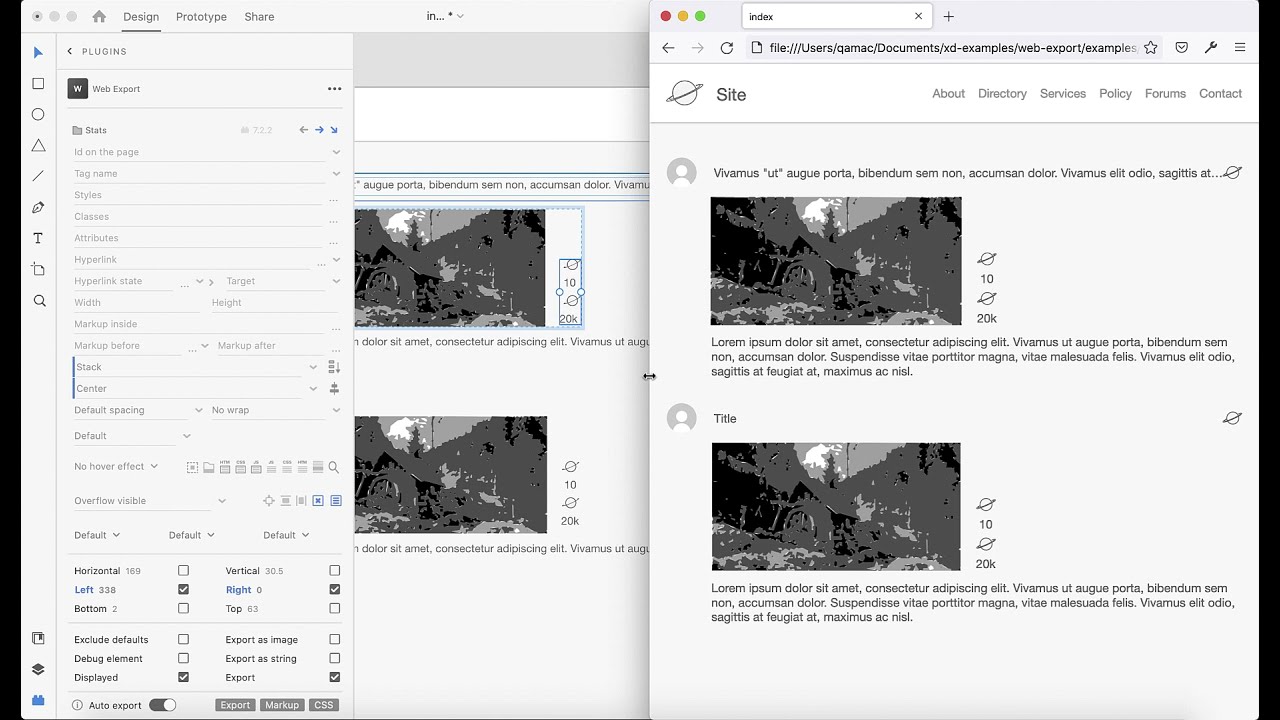
Using the new Web Export release 7.2.0 and using the Layout and Positioning properties in the Element options panel and in conjunction with Stack layout and group padding features, you can now create pages pages that grow and resize and reflow with content without the previous amount of effort.
There is a new guide and a new project that you can use to follow along and see this new workflow in action. The guide shows you step by step how to create the project. It also shows live milestones.
The guide is online at the link below and it’s actually exported from the project. Use the navigation buttons or arrow keys to navigate between screens.
Guide
Project
The guide also shows how to show or hide content at width breakpoints (like keyframes these are size points in the viewport).
Also, check this guide and forum often for new additions.
Demonstration videos below.
How to Create a Responsive Web Page with Stacks - Part I - Header
Main Content - Part II
Left Column - Part III
The Footer - Part IV
Notes
This is a sort of an attempt to make a traditional responsive layout. But it’s not quite the same. There are subtle differences. Feedback is welcome.
Requires
Requires Adobe XD 38
Web Export plugin 7.2.1+