I am new to XD and web export. On my first attempt, the code exported was not very useful for our programmer. He said it would be better if the elements used relative positioning rather than absolute positioning. I’ve tried a few things but I’m unable to export anything other than absolute positioning. Is there a way to achieve this?
Hi offwhite,
Welcome to using Web Export. It is true that the default export type uses absolute positioning for most elements but there are a few things that use flex and relative layout.
You can choose to use relative positioning but it requires some medium to advanced web development knowledge to get it to work right or the page will not look correct when viewed in the browser.
The dynamic page height example uses relative layout on some of the elements to achieve it’s goal:
There are pros and cons to using absolute positioning and pros and cons to using relative positioning. In my humble opinion it depends on what you are trying to achieve.
FYI You can use both absolute and relative positioning on the same page. I’ve recreated some of Net Ninja’s projects and created a group that had 6 elements in it. It had one relative element (that grew or shrank) resizing the box and the page and the other 5 elements were absolutely positioned anchored to left, top, bottom or right positions.
You can see this in the Coffee App (converted) example here.
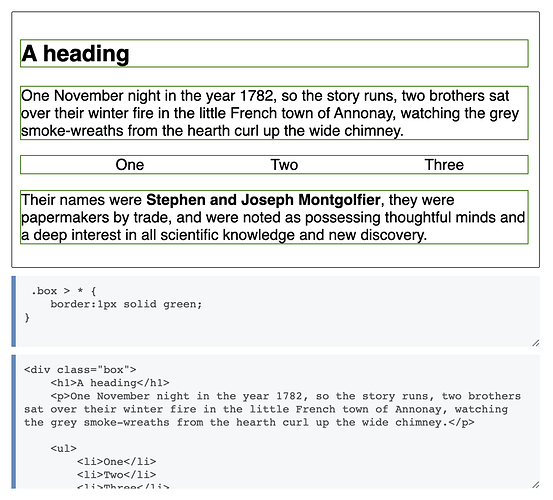
Traditionally, you used all relative positioning (default) to push elements down and away from each other in the natural flow of text document. Like a Microsoft Word document the text (elements) would go from left to right and down the page using padding and margins and blocks to create the layout of the page.
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flow_Layout/In_Flow_and_Out_of_Flow
Now people are using columns and grids and flex and so on. I’ve wanted to catalog all the different types of layouts but I don’t think anyone is interested.
There are a lot more layout options today than in the past and what Web Export allows is a strange mixture. I’m still realizing there are uncharted layout options that are now possible because there is a visual design view (Adobe XD) and a web developer panel (Web Export Element panel).
You can also use web master mode. The developer can export the layout and then write their own CSS. More about that here:
https://velara-3.gitbook.io/web-export/web-developers
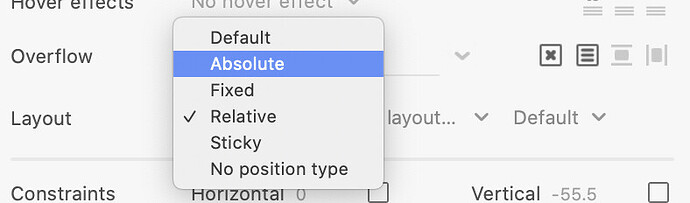
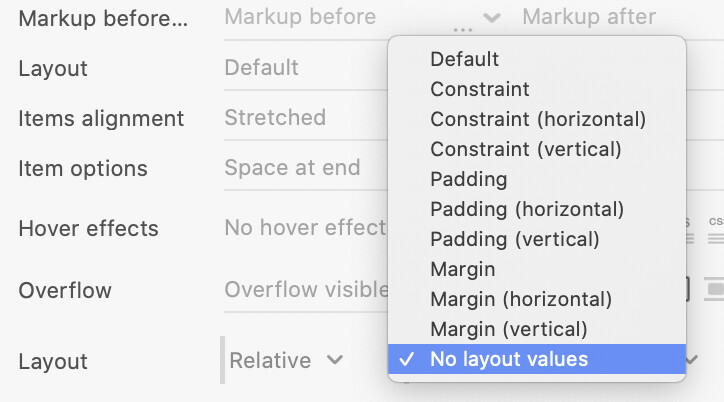
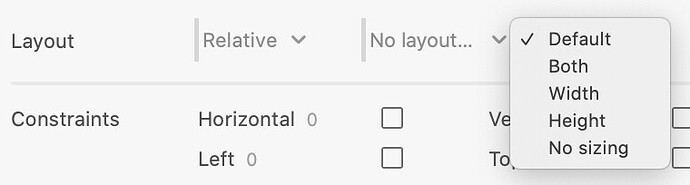
BTW You can use the new Layout bar section to make layout changes more easily:
These options can potentially break the layout of the element because it changes what HTML and what CSS is exported.
There is a new workflow and upgrades that uses relative position