Web Export Next (version 8.0.0) has been released.
It was released on Adobe Marketplace a few months ago. It has a lot of new features from over a year of use.
It is available in 2 versions:
- $1 subscription model (Adobe Marketplace)
- $99 one time purchase (Adobe Marketplace)
- $99 subscription (Fast Spring web store)
- $99 one time (Fast Spring web store)
There is no longer a free model at this time. The previous free versions might still work. If you can’t afford $1 a month then send me an email. It has been challenging having a free version for four years. The $1 subscription is an attempt to see if a subscription model at an affordable price works. If a better price or subscription model works for you contact me and I will see about discounts on the web store.
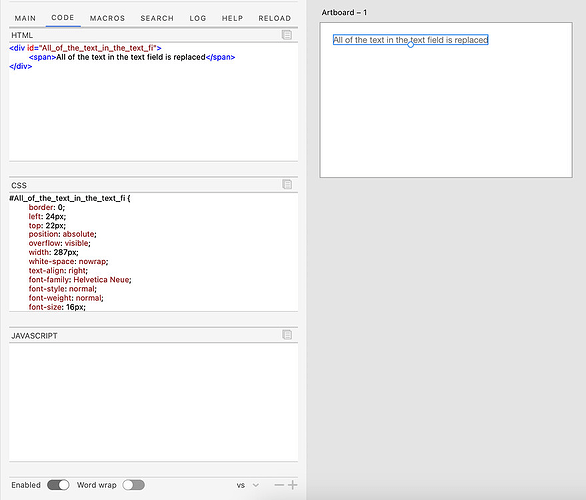
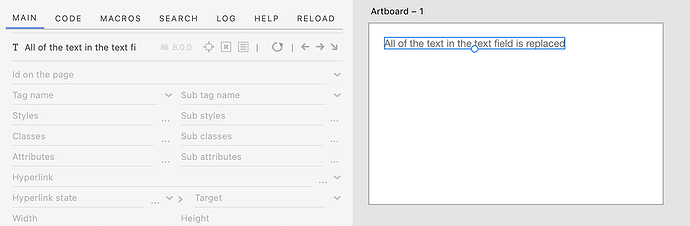
The new version comes loaded with new features. One of my favorites is the live export code view. You can see the HTML, the CSS and JavaScript in the Element Panel when you select an artboard element and when you make changes or in it’s own dedicated panel.
The new element panel now has tabs for Properties, Exported Code, Macros (behaviors or changes), Search for changes, Error log, Help links and reload (reloads the panel).
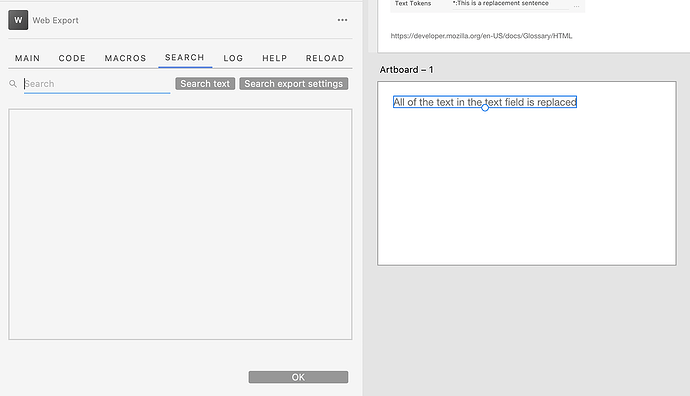
The Search panel shows any code or elements that you have modified by your
preferences (in Web Export). For example, if you add your own style to an element that element will show up in the search results. Use this tool to debug any code or changes that differ from the default exported code. There are two search results, show any items matching the search and show all items that have changed values.
The other options are the Single Page Application (Flat Export) option. This exports all the artboards selected as root elements on the body tag. You simply switch the view on or off to show it.
The web page application code has also been updated. If you create applications with the exported artboards there is a new Typescript project you can use with your project. It has been in development for a long time and makes working with JavaScript, Typescript, vscode and web development much more structured and consistent. See the base class post.
Finally, Web Export will be making it’s way onto Express. Not everyone can run Adobe products. Being able to create designs in the browser is an option that works best for some people. There are multiple technical challenges but hopefully in the next few months you will have more options for creating engaging web experiences.