As I was reminded recently, if there aren’t updates often from a company, that isn’t always a good sign. On the other hand, that could also mean they are heads down busy.
Having said that, I like to announce things when they are ready to go out the door. But since it’s been a while, I’d like to post an update.
The last year has had it’s ups and downs and without getting into it here’s some notes and screenshots in the next release.
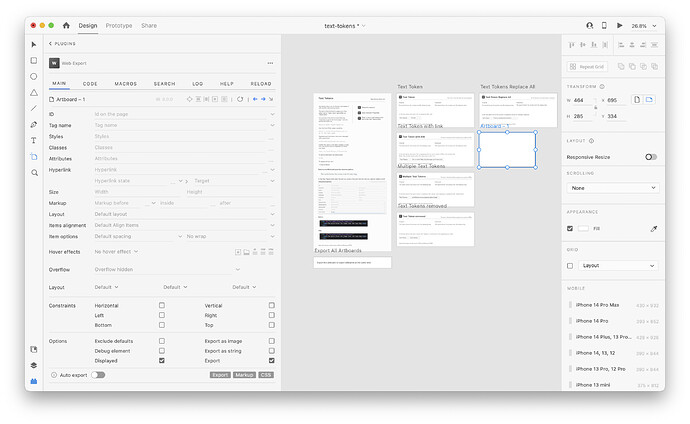
The new release removes the element options dialog and adds multiple tabs in the panel:
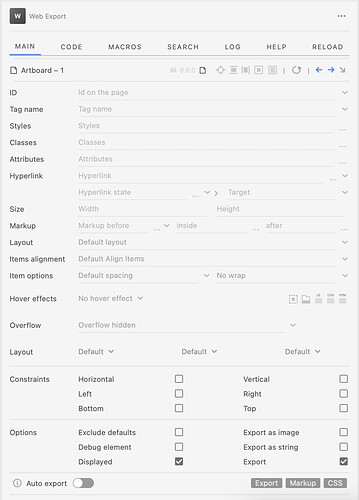
Closer:
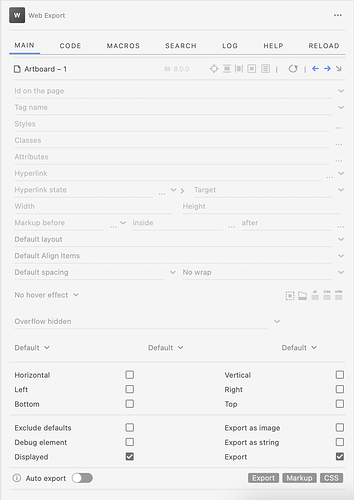
Hidden row labels for more room:
Closer:
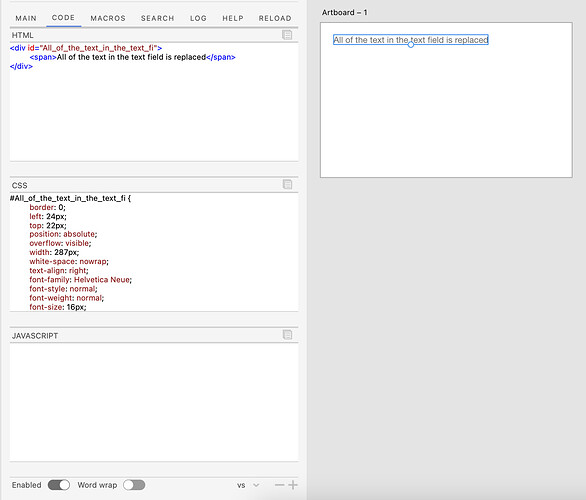
New code view
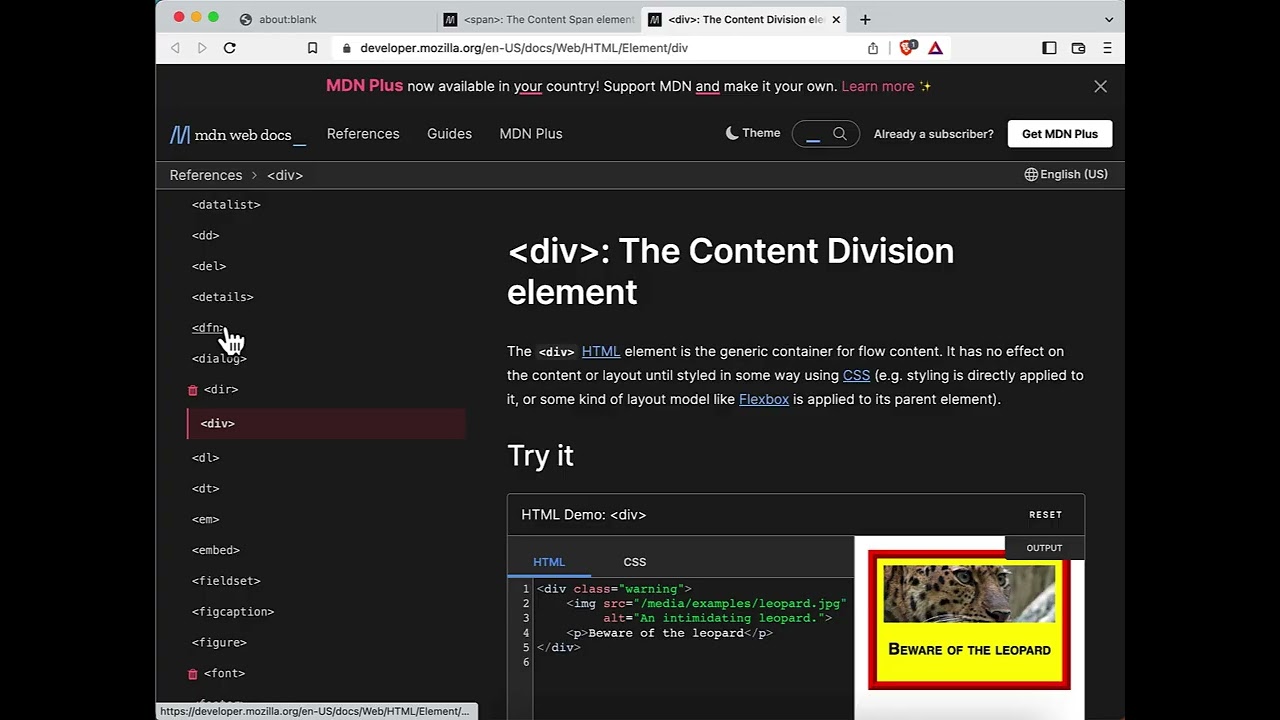
Do you wonder what the HTML tag is for or what it does? Do you want to know what each style in the CSS does?
Dynamic HTML and CSS code documentation!
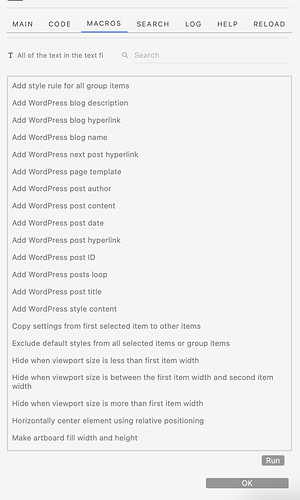
Macros view gets it’s own panel
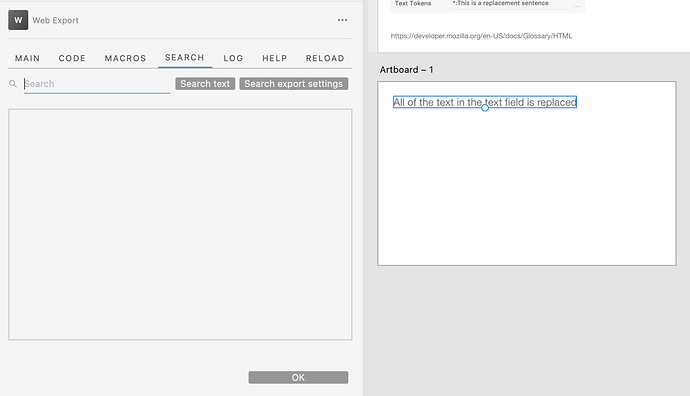
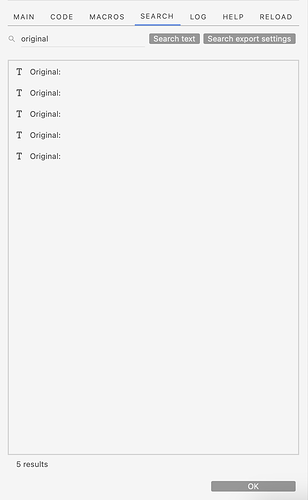
Search the artboard for specific text or for things you’ve changed
The search panel finds layers by layer name, text layer content and Web Export settings.
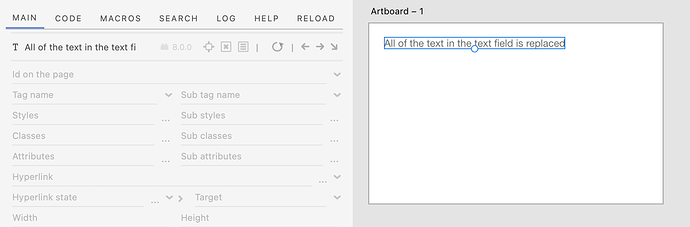
Let’s say you have a text field with the word “original” in it. Search original and it is listed. Clicking on it selects it on the artboard.
Or, if you want to search Web Export properties, use the second button. Lets say you add your own styles to a text field. Search for “border:” and it will show you the text field that you have entered “border” in the styles field. Clicking on it selects it on the artboard.
One experimental feature is in externalize some properties. Or to put it another way, to include external files dynamically.
What this means is that you can create your own HTML template file and you don’t have to copy it into the Web Export HTML template property. Instead you can select the template location and when the artboard is exported it loads the template dynamically. If you are working on your HTML, CSS or JavaScript in VSCode on a regular basis this is for you. Also, let’s discuss modules and JavaScript classes.
There’s many more things in progress. The focus on a few things is getting it to work well with modern web projects.
–
The issue with getting releases released is that there as features are added features have to be tested. These take a bit of time.