Thank you. For a history lesson, the reason the way it is the way it is is at one time the API was limited. So all settings were written to a txt file. Later each node / artboard received its own plugin data values where you could store settings. But there was no global settings for the entire project. There was no design view plugin data. So that’s when a global settings was made but it too was based on the selected artboard.
After a time I would receive notes that it was too complicated and the feature was not working as expected. At about the same time I realized if you select no artboard then I could use the first artboard as a global settings. Simply click off of any artboard and then open the Export dialog. The first artboard would always be selected. So this is the recommended way to export now. Or you create an export artboard that you use for project settings but you do not export that artboard itself (put none in the file name). There are multiple examples that do this.
But if you have multiple art boards that you want to be exported then what you do is select one artboard and then choose All Artboards or Selected Artboards. Notice the “s”. When you export the selected artboards or all artboards they will use the selected artboards settings or they should.
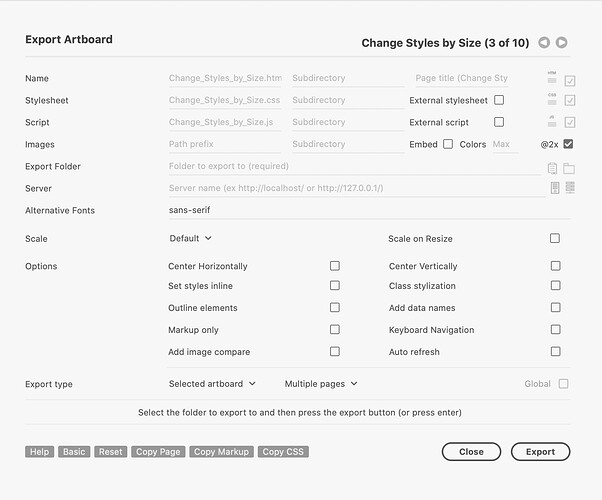
https://velara-3.gitbook.io/web-export/export-artboard-dialog
I just noticed there is no information in the guide on this property. I’ll see if this can be updated.
Non selected artboards inherit properties from the selected artboard. It is sort of like CSS. Cascading style sheets. If an option is selected in the selected artboard the other artboards inherit it if they don’t have changed from the default.
For example, if you have 10 artboards and you want to scale all artboards, select one of the artboards, enable scaling, select export all artboards and single page application and then click export.
If you are exporting each artboard to its own page then artboards do not inherit the settings of the selected artboard. You have to set the export settings on each artboard. This is because each artboard is treated as its own independent page while if you export as single page you would expect artboards to behave, look and feel the same way.
I’ll see if I can get a video created on this. Just list the titles on what you want the video to accomplish. For example, something like, “Export 50 artboards to one page with single set of settings”.
I think you can post UI suggestions if you grant them use if they are ever used. Some features may or may not already be planned and this would be to avoid any issues.