I need help. After reading the documentation and checking the support forum, I still don’t understand why the order of the elements in HTML is the reverse of the order in the XD layers panel. I have tried several export options, default, columns, flex, etc… but I can not get the code to be logical according to the organization in XD. Thank you very much, it’s urgent. Please.
1 Like
Ok so we have three things going on:
- layer order in layers panel, this is shown top to bottom to reflect stacking order
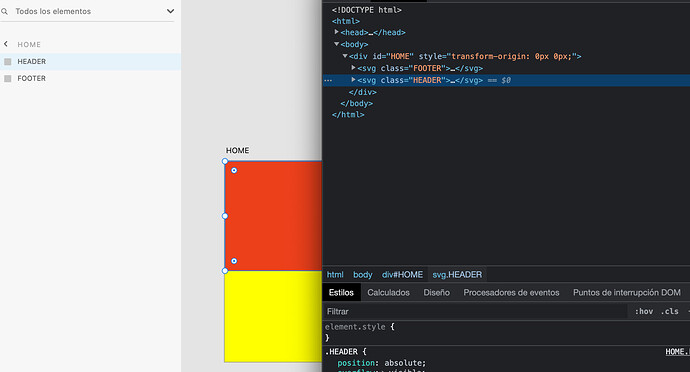
- we have export order in the html markup that is ordered reverse of layer order to preserve the stacking order the user has defined in XD. elements are stacked according to when they are declared (with a exception)
- we have the logical order the browser uses to identify sections of the web page
In the code below the header is at the top of the markup:
If you are exporting from Web Export the default export method is Absolute positioning. This breaks out of the normal flow:
Correct, so now we need to find out if using non logical ordering will affect your page functionality. I haven’t heard of a case where page sections needed to be declared top to bottom. The one case that might matter with accessibility when used with screen readers but changing the order of sections to be top to bottom would break the stacking order.
Ok options if that’s what you want to do:
- reverse all the layers in layers panel. may take a while and will change the stack order in bothAdobe XD and web
- try to use adobe xd layout group feature (that exports in reverse sometimes based on options you choose - may not work - haven’t tried it)
If i were in your situation I would do this:
- contact the developers and show them the exported HTML code. it can export all artboards to one page or separate pages
- ask them if it is what they need or if they have to modify it
- if they need to modify the out HTML or CSS then ask how
- make those HTML modifications in Adobe XD in the element options panel
Web Export has the options to define the HTML that is exported
And various export options (you can export all of your artboards (screens) to one page and switch between them with code) and various layout options (responsive, flex box, etc) - get the developers to understand how Web Export works so they can export the code they want. invite them to see how to change options in the element panel
I do not believe you will have to change any of your designs. In fact, I would not do so until you communicate with your development team
Note: Response copied over from discord thread