Web Export 7.4.0 release notes
This is a milestone release.
In this release you have more tools to make classical, responsive web layouts but in a new Web Export type of approach (see guide linked below).
In addition is the new Macros feature and live HTML, CSS and JS panel views.
Feature list for 7.0.1:
- Changed items are now blue
- Added live html, css and js panel views
- Added cursor icon
- Added line breaks option to export line breaks instead of html breaks in Text
- Added row, column and stack layout icons to show layout results
- Added layout error icon for stack layouts
- Horizontal and vertical align now default to default not stretch
- Layout spacing defaults to default not stretch
- Changed use background checkbox to a toggle button
- Changed outline checkbox to a toggle button
- Added scroll selected item into view with option to zoom in
- Changed export at 2x image to toggle button
- Changed embed image to toggle button
- Changed image reset button icon
- Added exclude default styles checkbox
- Added info help button with option to open documentation
- Made link buttons into small buttons
- Added set group to stack warning and button
- Added clear group layout to icon
- Added clear align items icon
- Added clear justify content icon
- Added clear layout spacing icon
- Added clear layout wrap icon
- Fixed empty export name or id
- Added default icon to cursor options
- Fixed multiple selection changes not applying to all items when using more details form
- Constraint names are changed to reflect when using padding or margin
- Disabled elements function works so now some elements are visible but disabled
- Added text area to tag name list
- Saving version number to pluginData when saving
- Added error when exporting to single page application with file name set to -none
- Added support for group padding
- Some support for overflow on auto size or fit text
- Added support for tokens in style field
- Added support for tokens in classes field
- Setting layouts alignments to normal instead of stretch when default is selected
- Fixed top or left on some items not applying when using stack layout
- Attempt to add background blur
- Replacing smart quotes in text export when using line break option
- Added new tokens Selector_Name and Selector2_Name
- Adding element ids to script template blocks (may remove later)
- Added selected element css output to model (used in live CSS export)
- Added selected element script output to model (used in live JS export)
- Updated icons and UI
- Fixed user media queries in main stylesheet not working
- Saving views and view reference in JS application.views array
- Added JS application.getElementById
- Showing version in panel header
- Enabled edit label on most edit changes
- Shows needs stack layout icon if not a stack group or not a stack layout
- Saving current plugin version in global user settings
- Showing error if two artboards have the same name in single page application export
- Reduced overall number of warnings and messages for now (later will be optional)
- Replacing smart quotes in script template
- Added Macros
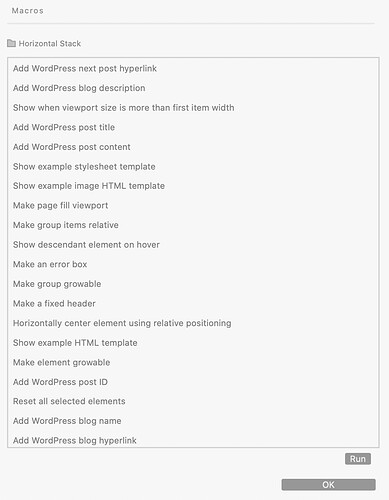
Macros
With Macros you select one or more items and then select a macro from a list.
Sometimes the first or last selected item has special meaning.
- Add style rule for all group items
- Copy settings from last selected item to other items
- Exclude default styles from all selected items or group items
- Hide when viewport size is between the first item width and second item width
- Hide when viewport size is less than first item width
- Hide when viewport size is more than first item width
- Horizontally center element using relative positioning
- Make artboard fill width and height
- Make element growable in height
- Make element invisible
- Make an error reporting box
- Make a fixed header
- Make group growable in height
- Make horizontal line grow in width
- Reset settings of all selected elements
- Show HTML template example on selected element
- Show image HTML template example
- Show script template example
- Show example stylesheet template
- Show when viewport size is between the first item width and second item width
- Show when viewport size is less than first item width
- Show when viewport size is more than first item width
Wordpress Macros:
- Add WordPress blog description
- Add WordPress blog hyperlink
- Add WordPress blog name
- Add WordPress next post hyperlink
- Add WordPress post author
- Add WordPress post content
- Add WordPress post date
- Add WordPress post hyperlink
- Add WordPress post ID
- Add WordPress posts loop
- Add WordPress post title
Features of 7.0.2
- Search and find
- Search through all saved settings
- Search through name and text content
Features of 7.2.0
- Reduced height in extra panel views
- Added support to single select items in some macros
- Added show descendant on hover
- Added show descendants on hover
- Fixed templates not showing in changed properties user interface
- Fixed macro names not showing up in edit labels
- Support for tokens in markup inside
- Support for tokens in attributes field
- Added artboard name and artboard id tokens
Features of 7.4.0
- Copy options from one item to another macro
- Added Text and Plain Text tokens for Text elements
- Fixed Macro alternative title not showing alternative action description
- Can click alternative icon in Macros view
- Removing center artboard options in Export Artboard dialog (use element options)
- Sorting Macros in Macro view
- Moving custom attributes to beginning of tag declaration
- Added Show hover state Macro
- Added Show hover and active state Macro
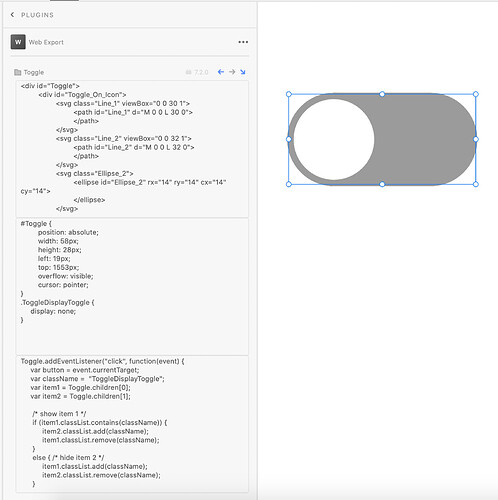
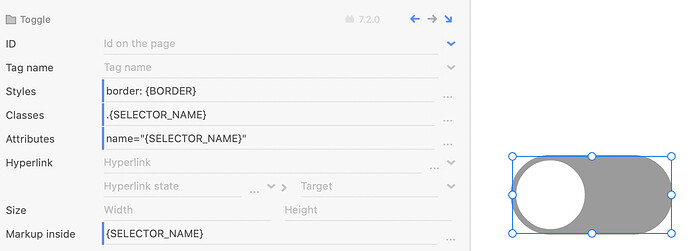
- Added Toggle button state Macro
- Showing export progress bar when exporting more than one artboard
Responsive Stack Layout Guide
- Responsive design project guide
- Introduction
Requirements:
- Adobe XD 38
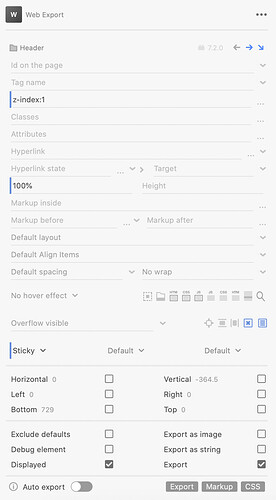
Changed items have a familiar blue indication.
Use the changed properties button to see changed properties and the reset settings to reset to the defaults.
Added live html, css and js panel views
Click on the HTML, CSS, and JS Live buttons to see the actual output as you select items on the artboard.

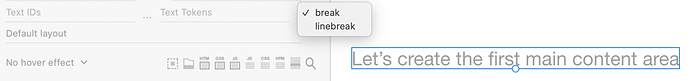
Added line breaks option to export line breaks instead of html breaks in Text
When exporting a text field you can now choose text line breaks or BR HTML.
This is useful for if you ware converting a text field into a text area.
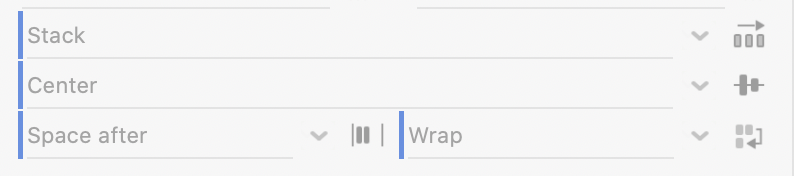
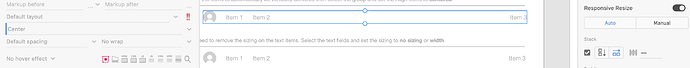
Added row, column and stack layout icons to show layout results
A new indicator will show when using a Stack you must set the layout option to Stack as well to maintain the flex box positioning.

Added scroll selected item into view with option to zoom in
Clicking this will bring the selected item into view. Shift + Clicking will bring it into view and zoom to fit.

Added exclude default styles checkbox
This excludes all default styles. It’s the same as typing -all in the styles field.

Added info help button with option to open documentation
Click this to show the row labels. Shift + click to open the documentation site.

Added support for tokens in style, classes, attributes and markup inside fields
This may or may not conflict with existing tokens if they use the exact same name and same case. Check the list of reserved tokens here.
Edit labels are now displaying for most edits
Any changes you make are given their appropriate description in the Undo and Redo context menu.

Macros assist in setting up common desired styles, actions or behaviors.
Click on the Macros icon to show the Macros View

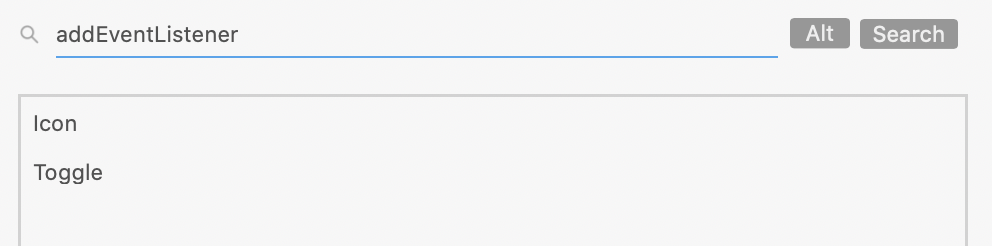
Search and Find view
Use the new search and find field to search for item options and properties.
Enter the text to search for and press enter (or click Search)
Use Shift + Enter (or Shift + click) to search through text field names and contents.

Clicking on an item will scroll it into view if it’s possible.