Welcome to the new release of Web Export 5.4.0. This is a power release. That is because you are getting more power through this feature set.
New:
- Added Styles field to an element to add or replace styles (beta - Attention to changes! see update below)
- Added Javascript field to add JavaScript to an element (beta - see update below)
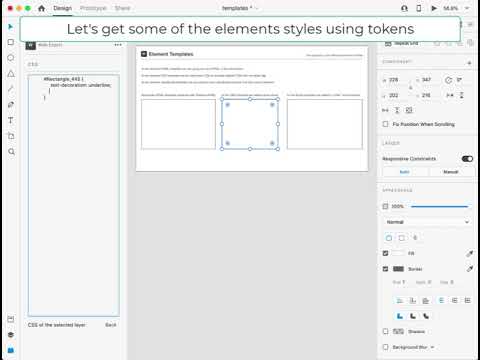
- Added HTML template for an element to use your own HTML (beta - see update below)
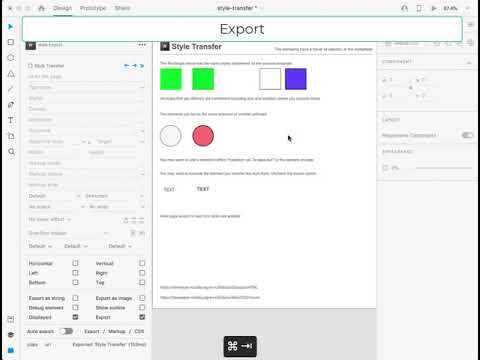
- Added Style Transfer button to copy differences to element Styles field
- Fixed hyperlinks not working when using hover effects
- Fixed UI hyperlink urls not working when using export all artboard configuration
- Showing number of artboards exported in panel
- Added “Default” option to position by list
- Fixed bug where keyframe style prevented collecting views
- Added
getElementByClassJS API - Checkbox Labels in element panel now toggle checkboxes
- Element panel shows if element is hidden
- Preserve the custom domain selected screen
- Fixed error when using subfolders
- Added button to Select Selected Artboards
- Added more info on limited rotation support
Known Issues
- Views not found when using class stylizations
- Exported artboards to the same page with same name messed up (fix is to use unique artboard names)
- HTML Template may not work as expected on groups
- In the next release Tokens must contain a “$” in front of them
ATTENTION Oct 15 Update
The tokens used in the new features mentioned below will require a “$” symbol in front of them in the next version. So if the token is HEIGHT then it must be changed for it to work in the next release so use $HEIGHT.
Description
The new HTML markup template field replaces all default HTML for the selected element. It supports tokens so you can get the element properties and insert them into the value. This is useful if you’d like to create custom HTML components but don’t want to use markup inside.
The new Styles template field allows you to add your own style declarations to each element. It supports tokens so you can get the element properties and insert them into the value. You can even prevent all default styles from being exported using a special token.
The new Javascript template field allows you to add your own JavaScript to each element. It supports tokens so you can get the element properties and insert them into the value. Same video as above.
These related features are meant to support the idea of templates.
For example, if you have HTML that to create a text input that looks great but you want to reuse it on other projects you can then create a template for it and where appropriate turn it into an Adobe XD Component.
This is so you can modify the visual aspects in XD and create your own HTML but get values from the element like, fill color or border width, from the XD environment.
With the Styles Template field you can add complete blocks of styles at once. There is an existing style field that you can enter styles one by one but it doesn’t work for adding your own style declarations for things like hover effects.
NOTE: If you’ve created some templates or component templates using this please feel free to add them here.
There is a new Style Transfer button that you can use to copy the unique styles from one element to another element using a button. Those unique styles will appear on hover. They are transferred into the Style Template field each time you click that button. It is the same as the Hover Effect field but the styles are not linked like a hover effect element is linked.
A lot of the examples have a Export all artboards artboard that you can use to export all artboards. The links that you used to copy the url were broken. This has been fixed. They now point to the last exported artboard or last selected artboard. Also note that you can copy the path to the exported directory from the Export Artboard dialog.
When exporting you now can see how many artboards were exported in the Element Options panel. Or how many were supposed to be. Artboards can be excluded from export a number of ways. For example, if you use a “Export all Artboards” artboard to export and you have 10 artboards it will show “Exported (11)” even though one of them is not exported because it use the “-none” in the file name trick. Showing the number of artboards is helpful to make sure you have exported the correct artboard since one of the keyboard shortcuts let you export the artboard of the selected element.
The Select the Selected Artboard buttons shows that artboards that are selected when you have multiple artboards selected for export using Single Page Application.
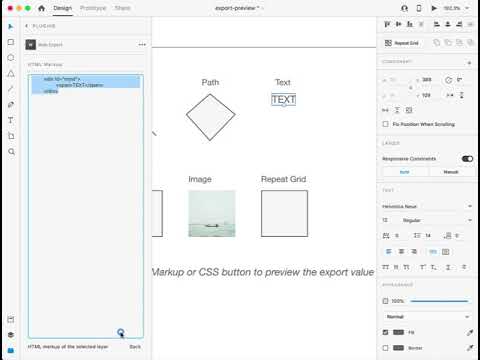
Did you know you can see what the exported HTML and CSS looks like right from within Adobe XD? Open the Element Options panel and click on the Show Markup or Show CSS button.
The description for many of the terms and features used in this post are in the Web Export Guide:
New examples are in the examples repository here: