5.0.0 is now available.
Feature list:
- Fixed CSS and JS filenames using extension when using custom file names
- Added tokens for file list using and
- Added formatting to total image size export message
- Fixed Scale to Fit not showing completely
- Added Blend Mode support
- Can disable 2x image to all images on artboard or single image (beta)
- Added images export folder (beta)
- Added embed images option to artboard (beta)
- Added color limit when using embedded images
- Can add path value before images
- Export a page assets but exclude the page
- Prevent error when selecting nodes shortcuts when not showing panel
- Allow user to set custom id but show warning icon
- Sanitize custom ID when warning icon is clicked
- Fix low quality export of some exported images
- Added JavaScript setElementHTML() method
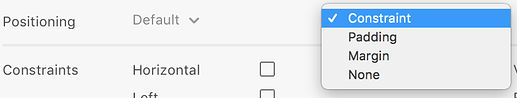
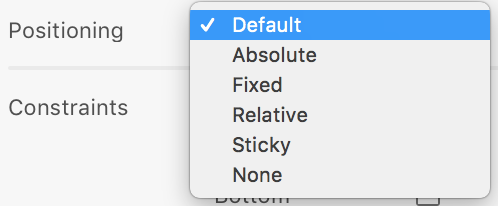
- Added position options to position by absolute, relative, sticky, fixed or none
- Added position by options to position by constraints, padding or margins
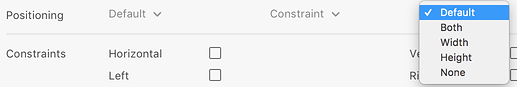
- Added sizing options to size by width, height, both, none or default
- Added replace all for tokens and text ids by using wildcard character, “*”
- Added plugin version to plugin data
- Added sub folder support for script, stylesheet and main page
- Added copy export folder path icon
- Can click on name label in element options to change element name
- Shows warning when element is not exported
- Shows label for next, previous or descendant navigation buttons on hover
- Add states support for multiple views when using single page media query
- Added button to select all artboards that have same state name
- Removed consolidate styles option (was not used)
- Click on auto export label while holding shift to show form labels
- Added Show Markup button to view exported HTML
- Added Show CSS button to view exported CSS
- Added initial support for hover effects (select two elements)
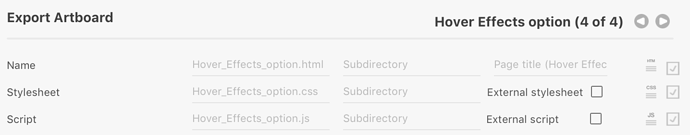
- Now showing default export file names in the form fields
- Added export as string option
- Added H1, H2, H3, Italic to tag name list
- Added text strikethrough support
- Added text transform support
- Added text vertical align sub and super support
- Added text line through support
- Added text flip Y support
- Added remove all attributes using -all or -attributes value
- Fixed bug where there was no space between tag name and additional attributes
- Added new tokens for view name, view id, view ids, view ids with quotes, view ids css
- Fixed not saving changes from more details views
- Will show an error icon when the export has errors
- Fixed enable deep linking CSS variable being ignored
- Support for multiple views per media query
- Fixed artboard ids including artboards when export option is false
- Added state name to artboard style declaration
- Prevent artboard from being exported by using tag name none but still include descendants
- Prevent file being created if name is “-none”
- Show when artboards are embedded in messages
- Artboards are not centered until after page is initialized in javascript
- Added opacity style to artboard
- Adding component class name to repeat grid items
- Can use -styles to remove all styles
- Masks are now exported as images
- Allowing dash in ids
- Support using style token to get styles without the enclosing style tags
- Preventing some blank lines when using the none tag name directive
- Fixed case where artboard widths in media query included excluded artboards
- Elements that have fixed scrolling option have fixed position when exported
- Added JavaScript calls for getStateNameByViewId(), getMatchingViews(), getViewsByStateName(), ruleMatchesQuery(), getHashFragment(), showBlockElement(), hideElement(), showMediaQueryViewsByState(), clearDisplay(), getCSSObject()
- Added customizable showStateFunction()
- Fixed views not found at initialize
- Fixed duplicate views in addedViews
- Dispatching cancelable viewChanging events in JavaScript
- ATTENTION: Disabling exporting SVG styles as attributes instead as classes to support hover effects
Feature List Details
Fixed css and js filenames
When you use a custom export name like, “Index.php” and using external option the external CSS file might be named index_php.css. This fixes it so the name is index.css.
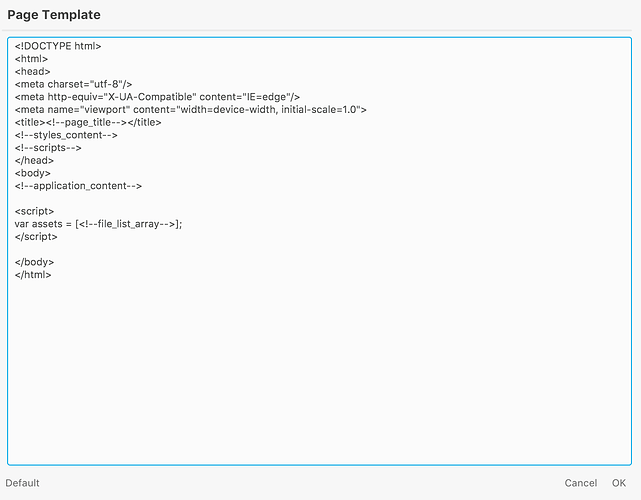
Added File List tokens
There are some cases where you want to have a list of all files exported. For example, Progressive Web Apps require you to list files that you want cached. You can use the tokens to get a list
Use and in the HTML template.
The first token list is a list of names separated by commas, the second is a list of names with quotes around them separated by commas.
Scale to Fit not showing
Some users are not seeing the Scale dropdown list. This is a fix for that.
Blend Mode support
Scenes now have blend modes applies like luminosity and color as shown here
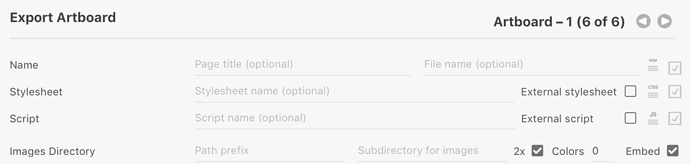
More Images Support
See below
Disable 2x image export
By default double sized images are exported when exporting. These provide a sharper image for mobile visitors and on some hi-dpi screens. You can turn this option off on a per image basis in the element options or on an artboard basis. If you set the artboard option it overrules any element options at this time.
Embed Images
You can now embed images inline using a data URI base64 encoding. That means the image is encoded into the HTML markup. There is no external image created. This option is in the element options and can be set on the entire artboard. The artboard option overrules any specific image options at this time.
It also comes with a color limit option that limits the number of colors in the image. This reduces the size of the embedded images. Check the export messages for the embedded images sizes or check the HTML page size.
Set an Image folder
If you have a lot of images it can clutter up the export directory. You can now add a export folder for images.
Set an image prefix path
If you upload your page to a server and that page is not on the root directory image source paths can break. Using this option you can set the sub directory that the images are part of and that value will be added to before the image path.
For example, your server could be:
But your website might be located in a sub directory:
So image should work when using the full domain name but break when in a sub directory because the path in the image source is “myimage.png”. If you put your page into “blog” directory then the path needs to be “blog/myimage.png”.
So you can enter a prefix like so:
and then your image source will go from this:
<img src="myimage.png"/>
to this:
<img src="blog/myimage.png"/>
NOTE: This also means that if you load your page in a browser and that it is not in a sub directory called blog the images will not be found. The page will show broken images.
If you don’t know what any of this means then you probably don’t have to worry about it.
You can read more about relative URLs by reading about the base tag:
Exclude page but not assets
Exclude a file by starting name with “-none”. This is useful if you want to export image assets on an artboard but exclude exporting the page itself.
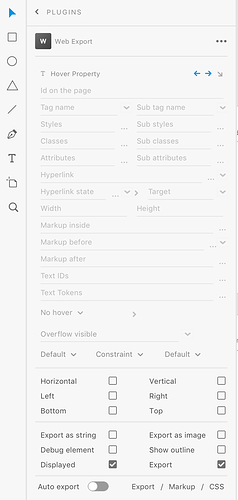
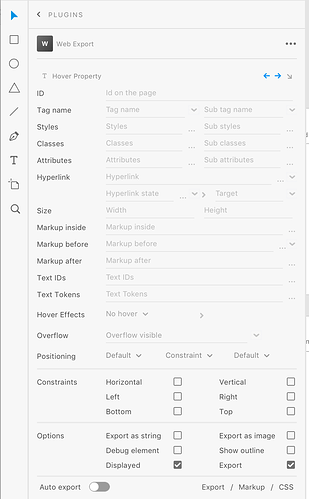
Position, Position By and Sizing Options
Choose common layout positions, layout methods and sizing options in the Element Panel.

Set sub folders
Define subfolders in the export folder location.
Copy export folder path icon
Copy the path to the export folder to the clipboard for copy and paste
Can click on name label in element options to change element name
This changes the layer name as shown in the layers panel.
Shows warning when element is not exported
If element is not exported then a message is shown when it is selected:
Shows label for next, previous or descendant navigation buttons on hover
You can select another element on the artboard using navigation buttons.
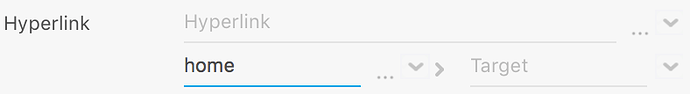
Add states support for multiple views when using single page media query
Design artboards at different sizes (home, about, contact)
Enter a state name in the hyperlink state field for all versions of page
Link to that state in hyperlink dropdown list
Select all the pages and select Single Page Application (show by media query) during export
Example here
Added button to select all artboards that have same state name
When using states you can select all artboards with the same state name by clicking the right chevron in the Element Panel.
Click on auto export label while holding shift to show form labels
Before:
After:
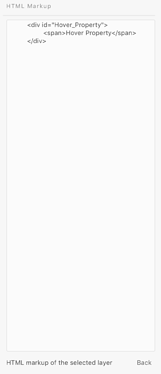
Added Show Markup and Show CSS button in Element Panel
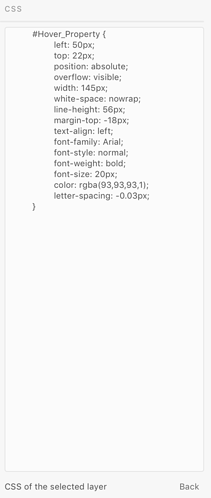
Show the exported markup of the selected element without exporting
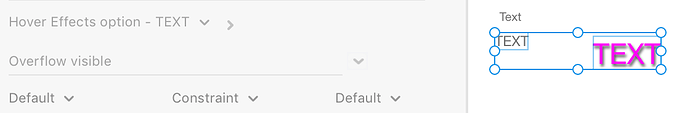
Added initial support for hover effects (select two elements)
Hover effects will show you the difference between two objects when mouse is hovering over an element. Select two objects, preferably of the same type and in the Hover Options list select the second element. Exclude the hover element when exporting.
Showing default export file names in the form fields
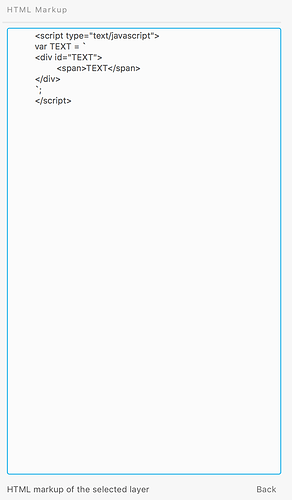
Export as string option
Select this option to have the element markup exported as a JavaScript variable value:

Prevent artboard from being exported by using tag name none but still include descendants
You can prevent artboard tag from being exported by using the “none” keyword but descendants will still be exported.
Artboards are now not centered until after page is initialized in javascript
Without JavaScript support the will be clipped by the centering CSS. If JS is enabled centering works as expected.
- Added opacity style to artboard
- Adding component class name to repeat grid items
- Can use -styles to remove all styles
Masks are now exported as images
Masked elements are now exported as images.
Added JavaScript calls
New methods on application object for getStateNameByViewId(), getMatchingViews(), getViewsByStateName(), ruleMatchesQuery(), getHashFragment(), showBlockElement(), hideElement(), showMediaQueryViewsByState(), clearDisplay(), getCSSObject()
Added customizable showStateFunction()
Define this method to manually check when the state name is changed and to show or hide views. application.showStateFunction = function(view, stateName). Return true to show the view and return false to hide it.
Dispatching cancelable viewChanging events in JavaScript
The viewChanging event (application.VIEW_CHANGING) is dispatched on the window before changing the view (show by media query) when the URL changes. The event contains properties showViews and hideViews arrays. You can cancel the default behavior by calling event.preventDefault().
New tokens in the Templates
There are new tokens you can use in the page template (may not work in stylesheet or script template)
- view name:
<!--view_name--> - view id:
<!--view_id--> - view ids:
<!--view_ids--> - view ids CSS:
<!--view_ids_css--> - view ids array:
<!--view_ids_array--> - style values:
[styles_values]
Description
- view name: Name of artboard
- view id: Id of artboard
- view ids: Ids of multiple artboards exported to single page
- view ids CSS: Ids of multiple artboards with hash in front
- view ids array: Ids of multiple artboards in double quotes
- style values: CSS styles without the HTML style tag around it
Examples:
- view name:
My Artboard - view id:
My_Artboard - view ids:
My_Artboard,My_Other_Artboard - view ids CSS:
#My_Artboard,#My_Other_Artboard - view ids array:
"My_Artboard","My_Other_Artboard" - style values:
#myArtboard {color:black, height:100px}