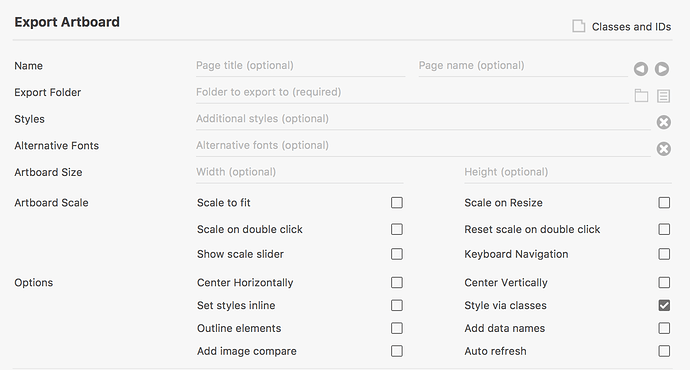
The Style via Classes is an often overlooked feature but can provide alternative export option by setting element styles by classes instead of IDs.
By default every element is given a unique ID. If we exported a Group with a Rectangle this is the code we’d get:
<div id="Group_1">
<svg class="Rectangle_1">
<rect id="Rectangle_1" rx="0" ry="0" x="0" y="0" width="50" height="50">
</rect>
</svg>
</div>
And the CSS:
#Group_1 {
opacity: 1;
position: absolute;
width: 118px;
height: 50px;
left: 20px;
top: 20px;
overflow: visible;
}
#Rectangle_1 {
opacity: 1;
fill: rgba(102,119,245,1);
}
.Rectangle_1 {
position: absolute;
overflow: visible;
width: 50px;
height: 50px;
left: 68px;
top: 0px;
}
When you enable the Style via Classes option an element’s styles are defined in a class selector instead of an identity selector.
Here is the output with Style via Classes enabled:
<div id="Group_1" class="Group_1_Class">
<svg class="Rectangle_1">
<rect id="Rectangle_1" rx="0" ry="0" x="0" y="0" width="50" height="50" class="Rectangle_1_Class">
</rect>
</svg>
</div>
And the CSS:
.Group_1_Class {
opacity: 1;
position: absolute;
width: 118px;
height: 50px;
left: 20px;
top: 20px;
overflow: visible;
}
.Rectangle_1_Class {
opacity: 1;
fill: rgba(102,119,245,1);
}
.Rectangle_1 {
position: absolute;
overflow: visible;
width: 50px;
height: 50px;
left: 68px;
top: 0px;
}
Is this better or worse?
Currently a unique ID is given to each element while this feature is enabled.
But in the next release the IDs may be removed by default when this option is enabled except when you define your own ID.