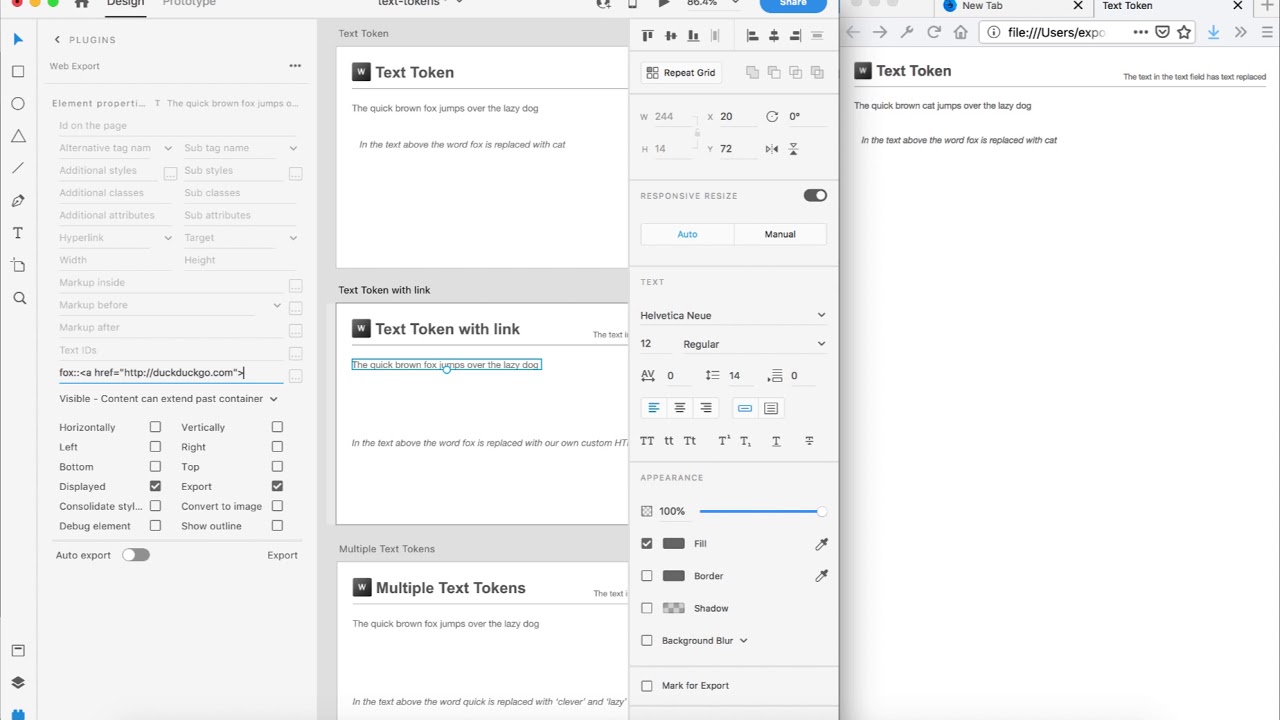
The latest feature is text ids and text tokens. If you have a text field and you want to have a link somewhere in it you can define the text to find and then the text to replace it with. It’s a name value pair. Text tokens will be in the next version. A demo video is here.
Text tokens allow you to find text and replace it with another value.
The text to find and text to replace is a name and value pair written as, “name:value”.
For example, if the text in a text field was, “Click here to go to the home page.” and you set the text token as,
here:<a href=“/home”>here</a>
then the final HTML output would be,
Click <a href=“/home”>here</a> to go to the home page.
Separate each text token name and value pair with a semicolon.
word:replacement;phrase:replace
If either the name or the value contains a colon then use double colon to separate the name and value:
text::<a href=“https://”>text</a>
To remove text leave the value empty:
word:
For example, if you want to replace the word, “fox” with “cat” then you would add the following in the Text Tokens field:

Before:
<div id="text1">
<span>The quick brown fox jumps over the lazy dog </span>
</div>
After:
<div id="text1">
<span>The quick brown cat jumps over the lazy dog </span>
</div>
Use the *: token to replace all text in the field with the replace value or leave it blank for no value:
This will create an empty string:

Before:
<div id="text1">
<span>The quick brown cat jumps over the lazy dog </span>
</div>
After:
<div id="text1">
<span></span>
</div>
This will replace the entire text content with the new value:

Before:
<div id="text1">
<span>The quick brown cat jumps over the lazy dog </span>
</div>
After:
<div id="text1">
<span>A sunny day</span>
</div>