There are some use cases where people who visit your website will not have JavaScript enabled in their browser. If they visit your web page and it requires JavaScript they may see a blank or broken page. In these cases it’s common courtesy to let them know that your site requires JavaScript to function.
How can we notify a user that our site requires JavaScript if JavaScript is not enabled? Easy, we can use the noscript element.
From MDN:
The HTML
<noscript>element defines a section of HTML to be inserted if a script type on the page is unsupported or if scripting is currently turned off in the browser.
And example:
<noscript>
JavaScript is not enabled in your browser. This site requires JavaScript for the charts and graphs to function.
</noscript>
If the user has JavaScript enabled they will not see the message above. If they don’t have JavaScript enabled they will see it.
With a little bit of work we can show a custom message easily.
In XD create the message you would like to show when JavaScript is not enabled.
Let’s start with an example login page shown below:
If the user doesn’t have JavaScript enabled they will have no idea why the page does not work when they click the login button.
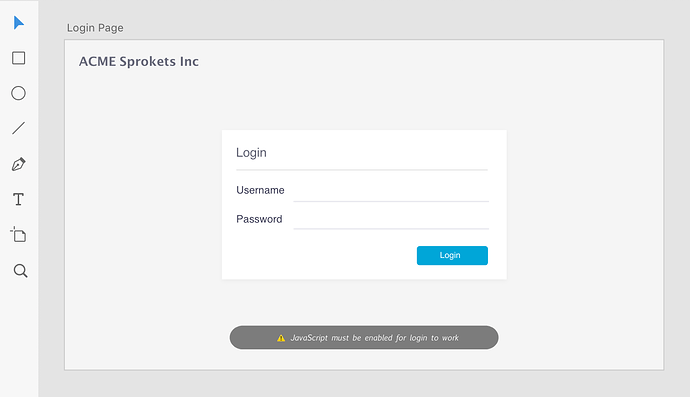
Let’s add a message for them.
When we view the page in the browser the message will be displayed obviously. So let’s add no script tags.
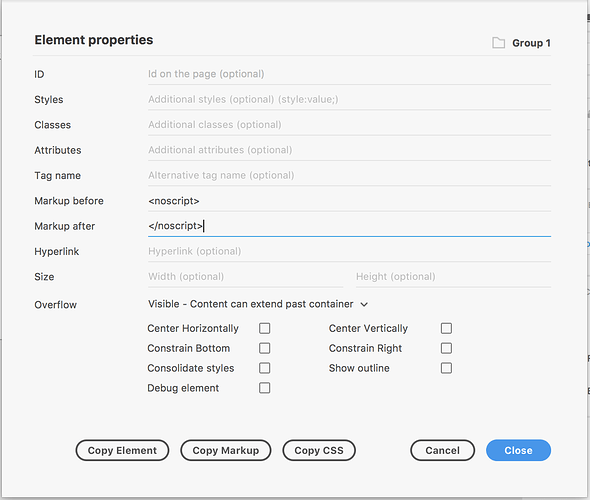
Open the Element Options dialog and add no script to the markup before and markup after fields.
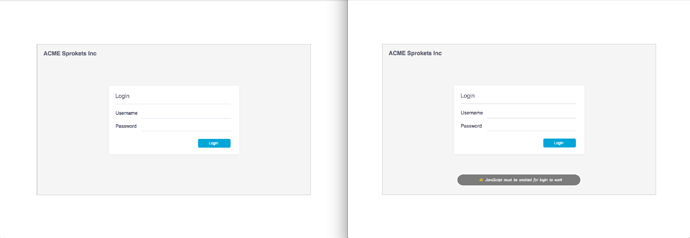
Now when we export our page the message will not be displayed unless JavaScript is not enabled.
In the image above JavaScript is enabled on the left side and not enabled on the right side.
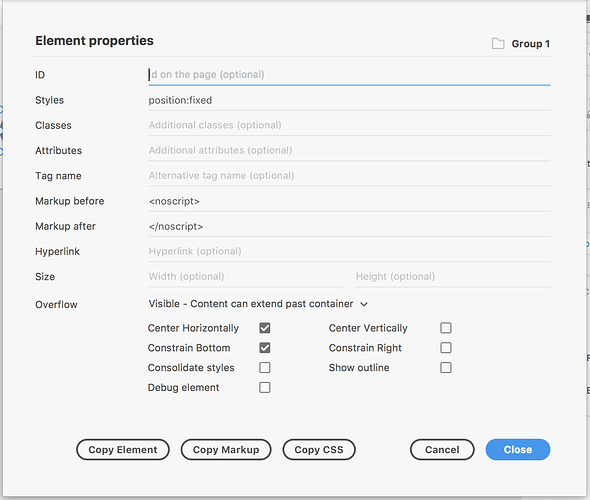
I would also set the constraint to bottom, center it horizontally and set the position to fixed as shown: