Net Ninja has made an excellent playlist for creating your first progressive web app.
I followed along and recreated as closely as possible the same project in Web Export and I’ve uploaded the projects to the Github examples page here.
He also goes over using Firebase, Visual Studio Code, Materialize CSS and Live Server.
He says multiple times that this is not specifically how to make this project that does what it does (add, retrieve and delete records). There are UI and UX issues. It’s to show how to make a progressive web app. Use it as an example to learn about PWA.
The are multiple things I learned from and were reminded of from this experience:
- There are multiple web development processes and workflows. Web Export is non-traditional
- Web Export tries to do everything for you and this complicate things for traditional hand coded projects
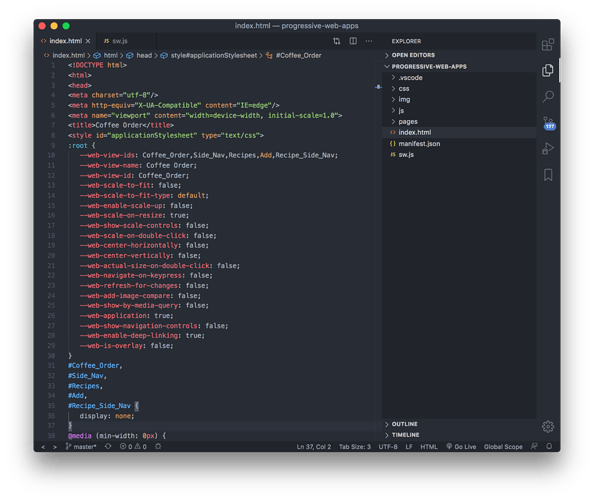
- To do this style of traditional web development you have define your own styles and classes (use the Markup Only option to prevent Web Export styles otherwise they clash). Rather, use Web Export for exporting the groups and assets. Hand code the rest.
- To do Web Export web development you may have to completely scrap all past paradigms
- Web Development is still complicated. Learn HTML, CSS and JavaScript to expand your skillset and opportunity.
- Web Export can use better support for controls (text fields, checkboxes, lists, etc)
- Use Visual Studio Code and Live Server to improve your workflow (shown in the playlist).
- Web Export needs more examples on how to allow pages to grow vertically with content.
- Progressive Web Apps cache content so you may pull out your hair wondering why nothing works until you clear the cache. Turn off caching while in development.
Like I said, I would use one approach or the other. I had to turn off all styles using the Markup Only option to get it to work.
https://velara-3.gitbook.io/web-export/export-artboard-dialog/markup-only
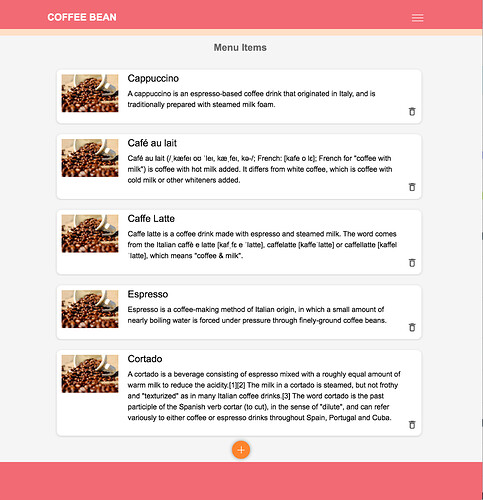
Using the last example of the project I created a separate project version, pwa-coffee-app-lesson-28-converted, using the Web Export approach and turned Markup Only to off (the default setting). It took a few hours to convert and gut all the work up until that point. Some parts of the project I left as is. I named my Coffee App.
Reminder: For PWAs turn off caching while in development.
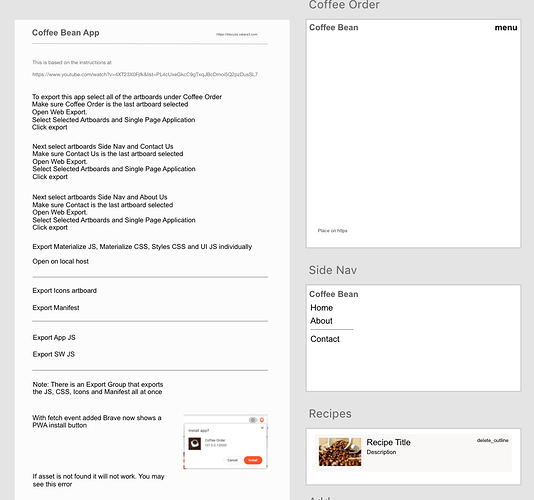
I haven’t gone into detail anywhere on what I changed in each project but each project has a basic export guide included on the pasteboard. That would be whole video series on it’s own but I might do a follow up video.
A lot of new features grew out of this project. Kudos to Net Ninja for his guide.
Requirements are using at least Adobe XD 28, Web Export 5.0.0 and you should create your own Firebase account for the project as I might delete it soon (and database calls will fail). You’ll know what this means if you follow along with the guide.
You can see the exported web project here.
You can see the XD projects here.