With the Markup Inside feature it’s now easy to embed a video or other HTML into your web page. Watch the video and follow the steps below:
- Open XD and open the artboard that you want to embed with a video
- Add a rectangle or other object to the artboard and make sure it is selected
- When it is selected open the Web Export > Element Options dialog and click on the more description button of the Markup Inside field
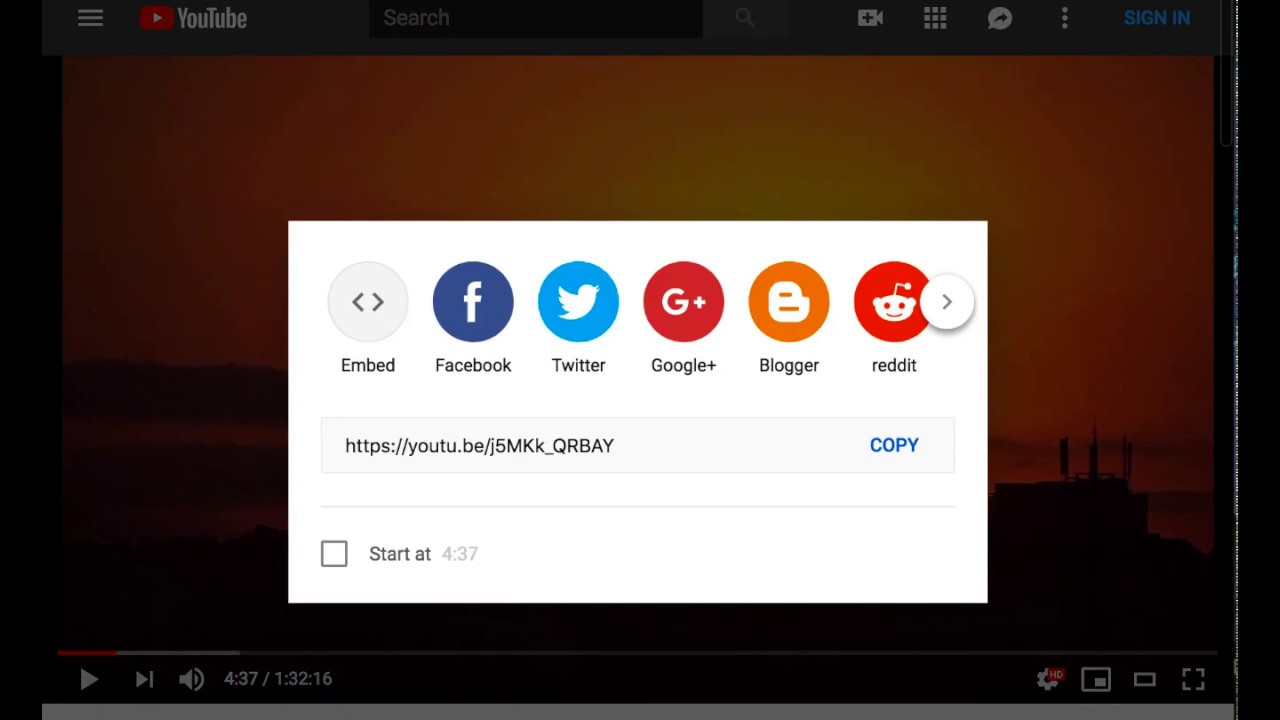
- Now, open YouTube and click the Share button beneath the video
- Copy the embed code to the clipboard and then go back to Adobe XD CC
- Paste the embed code into the dialog and click OK and OK again to close
Now when you export your artboard, Web Export > Export Artboard and open it in the browser your embed code will load your YouTube video.
This should work for embedding mostly any code into your web page.
Note
If the size of the embedded video is larger or smaller than your rectangle you can set the Overflow property (in the Element Options dialog) to reveal it or clip it or change the width and height values in the embed code.
Note
If you are embedding anything with text and want those text styles to apply, use a Text element instead of a Rectangle. The text styles remain intact (as of version 2.2.3).
Note
Embedding code that loads script from across domains interferes with the auto refresh feature when running from file:// protocol. In other words you may need to refresh the page manually.
Example Project
The project is attached. Embedding YouTube.xd (351.7 KB)