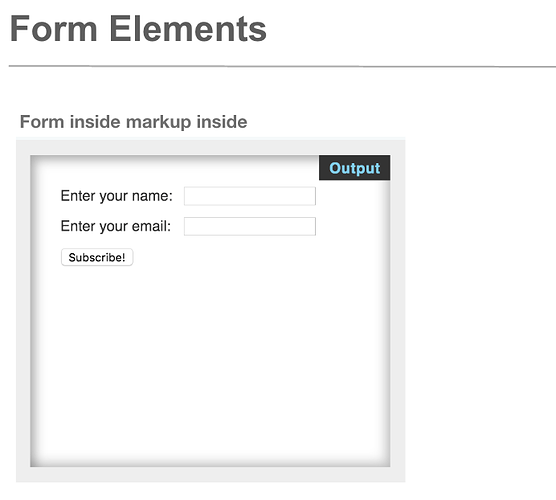
Form elements are used when creating a form. These can include text inputs, checkboxes, lists and more.
Typical examples include contact form or search box.
There are a few ways to create form elements with Web Export.
- Use the tag name property to convert existing elements to form elements
- Use the markup inside property to add form element code to the page
- Link to an external stylesheet using a combination of the above two methods
In the future there may be more support for creating form elements.
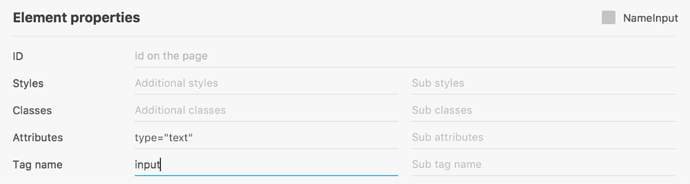
Method 1 - Enter the name in the Tag Name property and then set the attributes
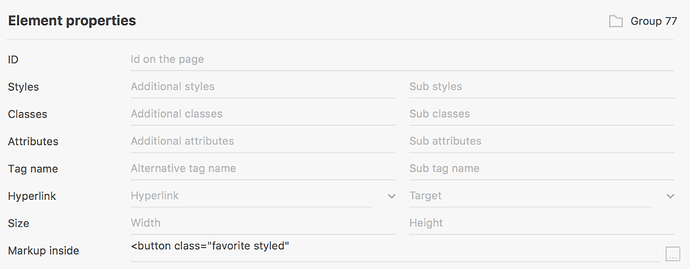
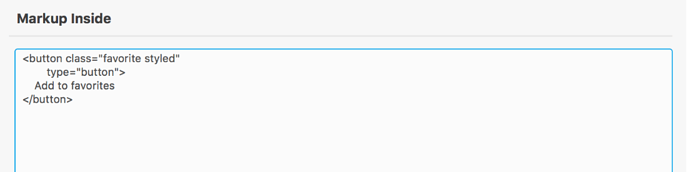
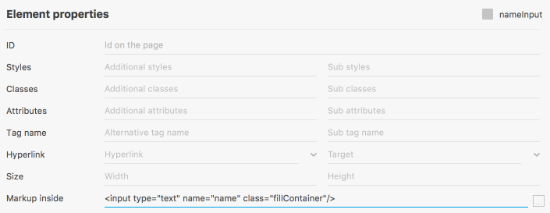
Method 2 - Enter form items in the Markup Inside property
TextInput:

Button:
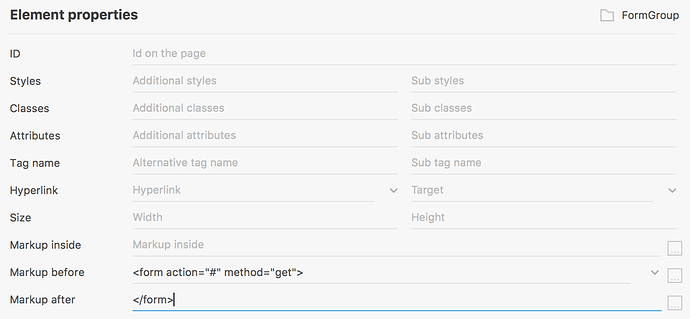
Next place these items inside of a group and set the tag name of the group to a form element or use the markup before and after to add a tag name:
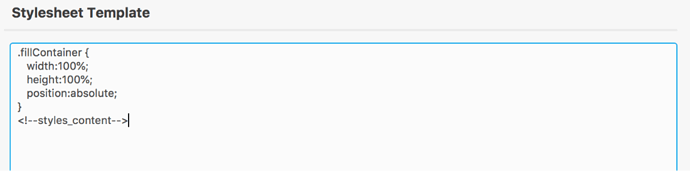
Next define any additional styles that might be necessary. You may create a style rule for form elements so they fill the container they are in.
Example project is here (requires XD 20.2.12.1).